hELLO 스킨 4.9.0 버전 기준으로 작성된 글입니다.


티스토리 블로그에서 여러장의 사진을 나란히 배열하려면 어떻게 해야할까요?

그냥 이렇게 이미지를 드래그해서 빨간 선이 보일때 놓으면 됩니다.
그런데 문제는...


이미지를 나란히 배열하면 이미지의 원래 크기와 상관없이 이미지가 최대 크기로 커져버립니다.
작은 이미지도 강제로 최대 사이즈로 커져버려서 보기가 안좋으니 이 문제를 해결해보도록 해봅시다.

티스토리 글쓰기 에디터 우측 상단에서 HTML 모드로 들어갑니다.

이미지를 나란히 배열한 부분을 찾아서 가로 비율 수치를 수정할겁니다.
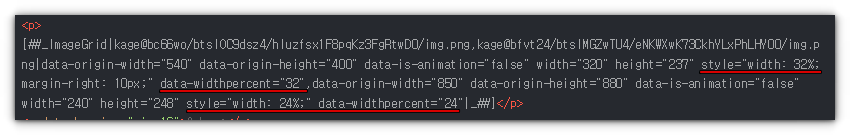
[###_ImageGrid 로 시작하는 부분을 찾으면 됩니다.

이미지 하나당 두 군데의 수치를 조절해야합니다.
width: ##%
data-widthpercent="##"
이미지 하나당 이 두 군데를 수정하면 됩니다.
왼쪽의 토끼 사진은 width: 32%, data-widthpercent="32"로 가로 비율을 32퍼센트로 수정하고
오른쪽의 시바견 사진은 width: 24%, data-widthpercent="24"로 가로 비율을 24퍼센트로 수정했습니다.
(이렇게 수정해도 티스토리 에디터에서는 변화가 없고 미리보기로 확인해야합니다)

그렇게 해서 미리보기로 확인해보면... 이렇게 이미지 크기가 작아지긴 했는데
두 이미지 사이에 우주공간이 생겨버렸습니다. 좌우 이미지 크기 비율을 32%, 24%로 했으니 중간에 나머지 44%의 공간이 남는겁니다.
이 부분은 스킨 편집을 통해 해결해야합니다.
#tt-body-page #article .contents_style figure.imagegridblock .image-container {
gap: 3px;
justify-content: center; /* 이미지 블럭 가운데 정렬 */
}
티스토리 스킨 편집창 CSS에서 위와 같은 코드를 추가해주면 됩니다.
gap: 3px; 는 이미지 사이의 간격을 유지하고 싶어서 넣었습니다. 저거 없으니 이미지끼리 너무 딱 붙더라고요.
코드 위치는 아무데나 넣어도 되긴 하는데 그래도 비슷한 코드끼리 붙어있는게 좋으니
#tt-body-page #article .contents_style figure.imageslideblock .image-container {
전 위 코드의 바로 윗 부분에 가운데 정렬 코드를 넣었습니다.


그러면 요렇게 가운데로 정렬된 상태로 작은 이미지 여러개를 나열할 수 있습니다.