hELLO 스킨 4.9.0 버전 기준으로 작성된 글입니다.

티스토리 hELLO 스킨 좌측 사이드바의 너비를 조절하는 방법은 매우 간단합니다.
티스토리 스킨 편집창 HTML에 들어가서 다음 부분만 수정하면 됩니다.
<style>
:root {
--h-idx: 1100px;
/* index */
--h-pem: px;
/* permalink */
--h-s: 256px;
/* sidebar */
--h-c: calc(100% - var(--h-s));
/* content */
--h-h: 256px;
/* header */
}
</style>
여기서 --h-s: 128px 라고 되어있는 부분이 사이드바의 너비 부분입니다.
256px이면 256픽셀이라는 뜻입니다.
<style>
:root {
--h-idx: 1100px;
/* index */
--h-pem: px;
/* permalink */
--h-s: 320px;
/* sidebar */
--h-c: calc(100% - var(--h-s));
/* content */
--h-h: 256px;
/* header */
}
</style>
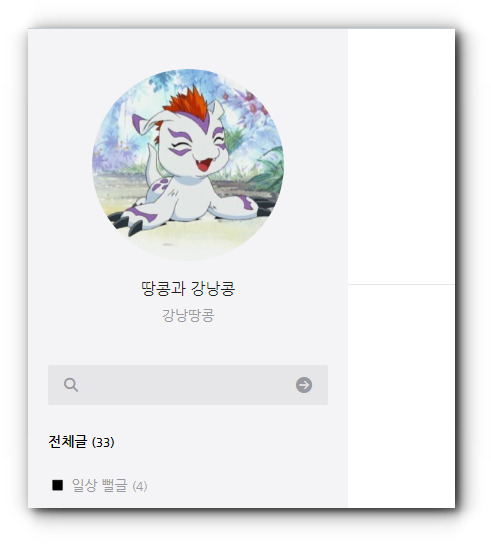
256px 이라고 되어있던 부분을 320px로 더 크게 수정했습니다.

사이드바의 너비가 320px로 넓어졌음을 확인할 수 있습니다.